Finding the page to edit on Contentful can be cumbersome, so I created a small utility chrome extension that allows for one-click page editing.
This is all you need to do to activate it.
Contentful Space ID
Contentful Environment Name
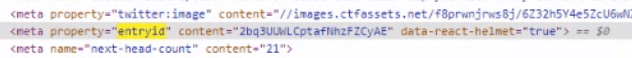
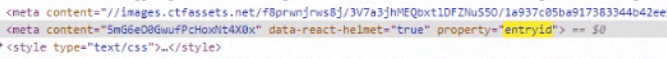
entryidshould be visible in the page meta property.
Download the free chrome extension
Download Contentful Quick Edit chrome extension.
(Please note: it's got Breeze branding, as we used the chrome extension framework for Breeze Website Management Tool)
Getting Entry for Nextjs Dynamic Pages
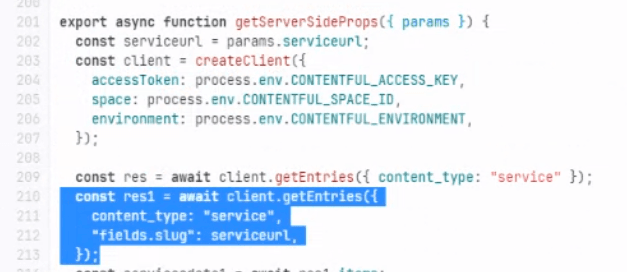
Go to dynamic routes template eg [servicesurl].js
Connect to contentful Client
Get Entry from Contentful Client and map the data (eg servicesdata)

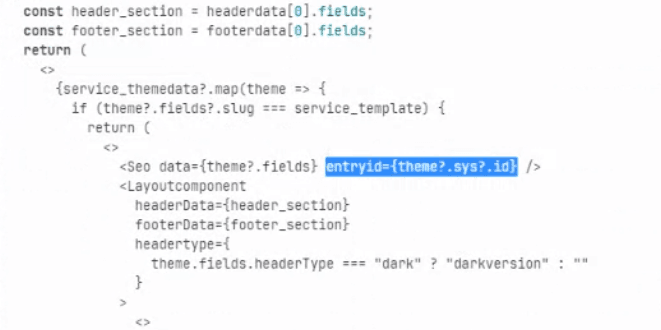
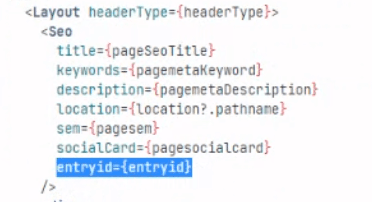
Print the system id into the meta component

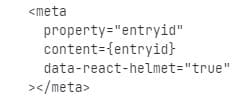
Display the entityid within the page meta

When you run Nexjs, you should see the value in the page meta

Getting Entry for Gatsby Dynamic Pages
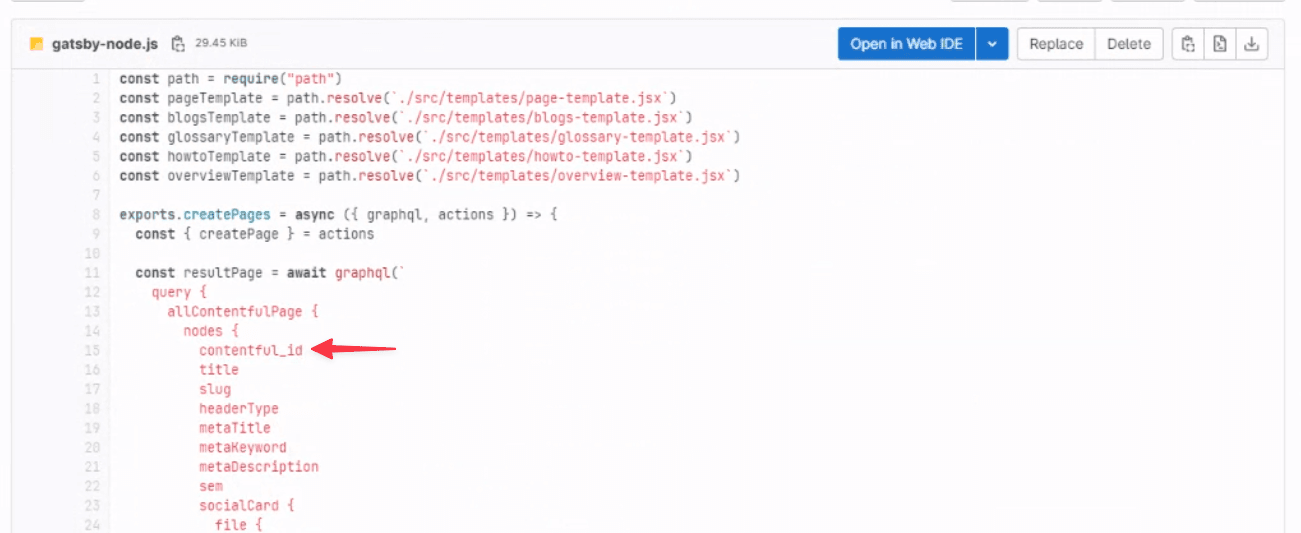
Go to gatsby-node.js
Fetch contentful_id when you are loading all page entries (eg allContentfullPage )

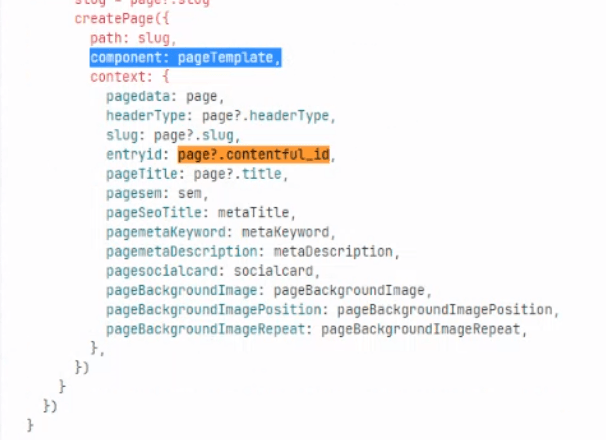
In CreatePage function pass contentful_id from graphql data as page context

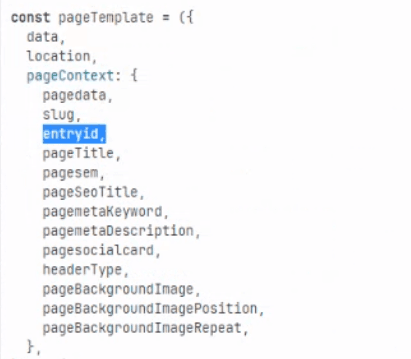
Go to pageTemplate Component.
In PageContext request entryid

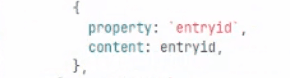
Display the entryid within the page meta array includes (we are using react Helmet package for meta tag here)

if you have specific SEO components, you can include them in there

When you run Gatsby, you should see the value in the page meta

#contentful #headlesscms #digitalagency #websitemanagement